What a lovely SmashingConf!
I attended SmashingConf Toronto last week. It was such a lovely event.

SmashingConf is a 2-day conference with two full-day workshops held before and after. I registered both so it was a long worthy 4-day experience for me. Topics cover design, UX, frontend, and Web in general. Single track, 13 speakers, (mostly) no slides but live, demo-ish session. Calmly paced, warmly catered.
TIFF Bell Lightbox was the venue this time. We got a special movie poster, heart-melt popcorns, and spacious cinema view. There's DJ Tobi on stage, his passion is contagious. Collaborative note-taking, balloon kickoff, decorated speaker station, being thrown at with consent. What can go wrong?
Probably I was the few people there who are "major" in the backend. Most people are designers, frontend engineers, and even product managers. This mixed roles and topics have brought different perspectives and expanded my horizon. I've always wanted to lean in and cultivate the eyes and mindsets of "that end", to close the loop, to be the "end-to-end" product engineer.
Talk Highlights
I could go on talking about it for days, but if I only pick two talks here, that'd be...
Seb Lester - "Believe in yourself"
He was the mysterious speaker of the conference. They kept it secret till the very last moment. We didn't know what to expect at all.

You may not have heard of his name, but probably you've heard the typeface Neo Sans and Soho. His typeface had been widely used; On the buses, on Intel logo, on G20 leaders' table setting, on the scarf of Schwarzenegger when he was carrying the Olympic torch, and even on NASA spaceship! Despite the wide adoption of his work, the creator was unknown to the world for a long time, and that deeply frustrated him.
The talk was of him showing where his passion came from, how he had honed his skills, fought with the consent struggles yet still dared to dream bigger, and pursued it with all of his heart to make that dream a reality.
A humble man, a lovely nerd, a respectful master.
Check out his Instagram for his amazing Calligraphy.
JAM Stack - "Deploy can be made trivial"
I raise my eyebrows whenever I hear JavaScript trying to do too much work beyond its territory. "You do your job and let the server does its job" was my view as a backend engineer, except this time, there was no need of a server.
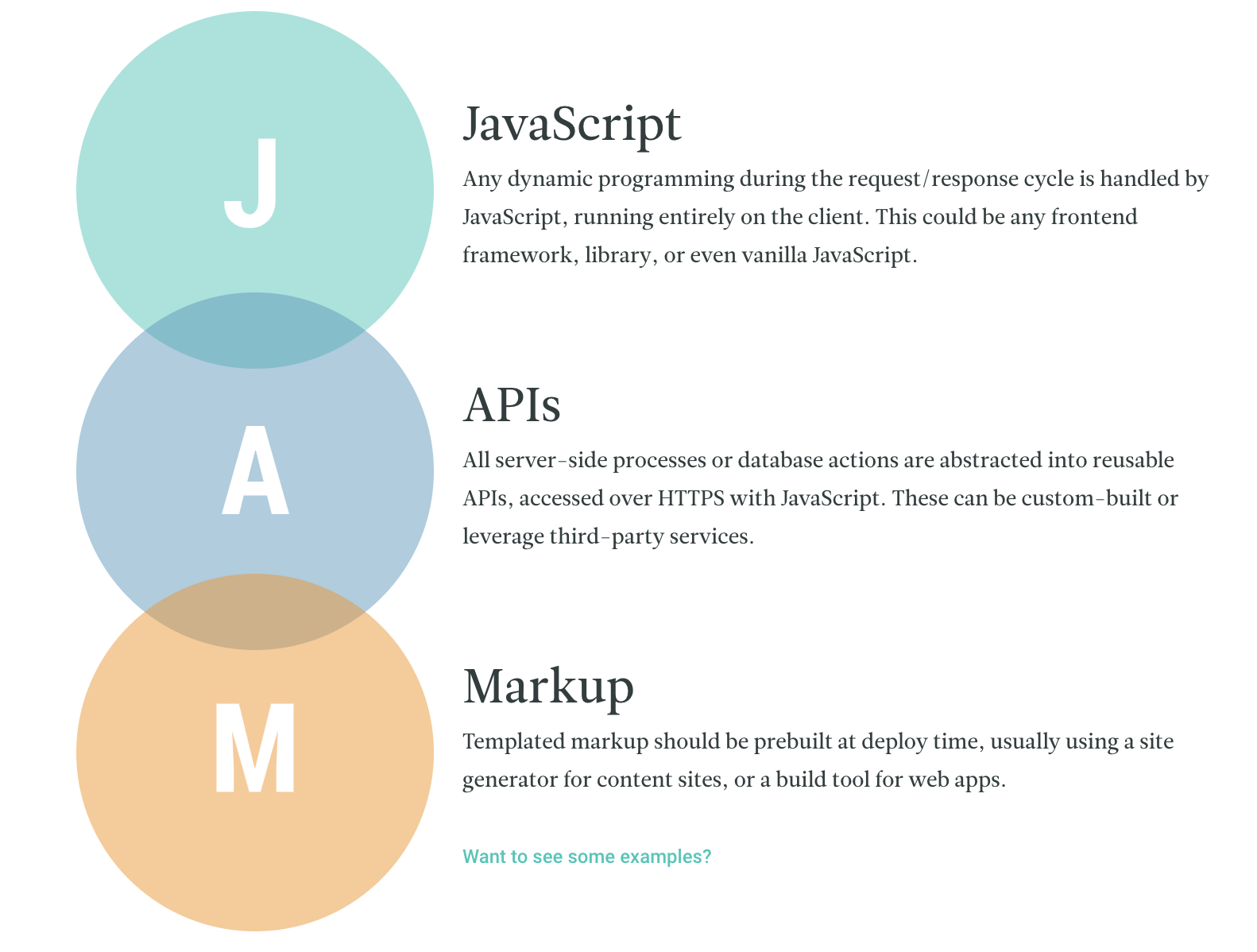
JAM stands for JavaScript, APIs, and Markup. It's a tech stack that aims to simplify the tech layer by serving pre-built files over a CDN, hence better performance and easier scaling. The talk was about "getting your app to CDN as fast as possible."

(I was still skeptical at this point.)
Phil Hawksworth from Netlify demonstrated several use cases of the JAM stack. For a simple demo app that shows his Github repos and stars, which was built by Nuxt.js IIRC, he hosted the generated static files on Netlify. The service comes with a webhook; whenever it gets a POST request, it'll rebuild the static contents and deploy.
Phil continued to set up a IFTTT that connects to his Github, whenever there is a new repo created, IFTTT will call the webhook of Neflifty to redeploy the demo app, and the new repo will show up in the list.
(Okay, not bad, still listening.)
Phil then switched to a blog app and demonstrated how to use Netlify Functions (powered by AWS Lambda functions) to handle user submitted comments - things that'd enhance the static site to be dynamic. He also showcased the many web services you can use in combination to make the JAM stack app go full potential.
For instance, IFTTT gives you intuitive UI and seamless connections to various services. How he embeds his tweet on his blog is to utilize IFTTT which calls the webhook whenever he sends a tweet. Because the deploy is so fast and so lightweight, it doesn't feel like there is a delay, it works like a charm.
All the statically generated contents can be easily archived, Netlify stores all the past deployments that you can deploy any previous versions of your app. So what Phil did here was he redeployed his 2016 blog, made it look like exactly 3 years ago. That was a brief and casual time travel experience!
The show doesn't stop here. Next comes the craziest and most over-engineered web app I've ever seen in my life: a statically generated clock that deploys every single minute to update the time!

It just so happens that building and deploying with Netlify is so easy, so frictionless, and so confident, that I felt comfortable rebuilding and deploying the site to Netlify's intelligent global CDN every minute.
Check out the "bizarre" reason why he built it.
(Wow, that's impressive! 👏👏👏)
Of course there are limitations for JAM stack. It's suitable for "more reads, a few writes" type of application, such as a blog, an EC site, etc. But, with various toolchains provided by Netlify and the API Economy indirectly extending the borderline of this stack, we're seeing more possibilities.
I'm excited to see how far this stack can go.
Workshops
It didn't occur to me but this is the first programming workshop in all my life; I'm more likely to go to an indigo dyeing workshop with my wife instead. I had been skeptical about such things, but it turned out to be really great. Among many intriguing topics, I picked web animation and web performance.
Designing Delightful Animations For The Web
Chris Gannon is a professional animator, illustrator, and interactive designer. He started to play with animations since the Flash era, now the tech is shifted to SVG with various powerful JavaScript libraries. His favorite tool is GreenSock and Codepen. Take a look at his portfolio, it's amazing.
This workshop started with an introduction of The 12 Principles of Animation from Disney. Takeaway: When every animation is done right, you don't even notice it. But if one thing is only half a second off, it's breaking the law of reality and becoming fake.

The rest of the workshop was him sharing several SVG templates to us and walking us through how to animate them. Along the way, we learned how to use GreenSock Timeline API to move objects, scale them, paint them, tilt them, and even yoyo them with different ease effect.
You can see some of my pens:
The best part of this session is that I've learned the foundations that would allow me to decompose a complex animation or a real-world movemoment into smaller objects and understand how each does its job. It's like the joy of being able to identify each instrument of an orchestra; not saying I can do that, but you know what I mean.
p.s. The fun part of the coding is that it was so cool to be able to create a "timeline" instance and manipulate it. Feel such power as a programmer!
Lightning Fast Web Performance
In the session, Scott Jehl from Filament Group broke down the web performance by the page load metrics - Time To First Byte, First Paint, First Contentful Paint, Time To Interactive, and then tackled each one by identifying the bottlenecks and feasible solutions.
This is a unlearn and relearn experience for me. My very first hardcore performance tuning in my professional career was to improve JavaScript for IE6; oh that was fun for sure. Web has changed a lot since then, many best practices in the old days no longer hold true. Something I'll need to catch up with and integrate into Rails are:
- HTTP2 Server Push
- Critical CSS
- Service Worker and PWA
- Image Optimization
Scott also shared many great tools for analyzing and monitoring performance. SpeedCurve is the most interesting one that allows you to set your performance budget, so when your website speed drops it'll send you the alert email.
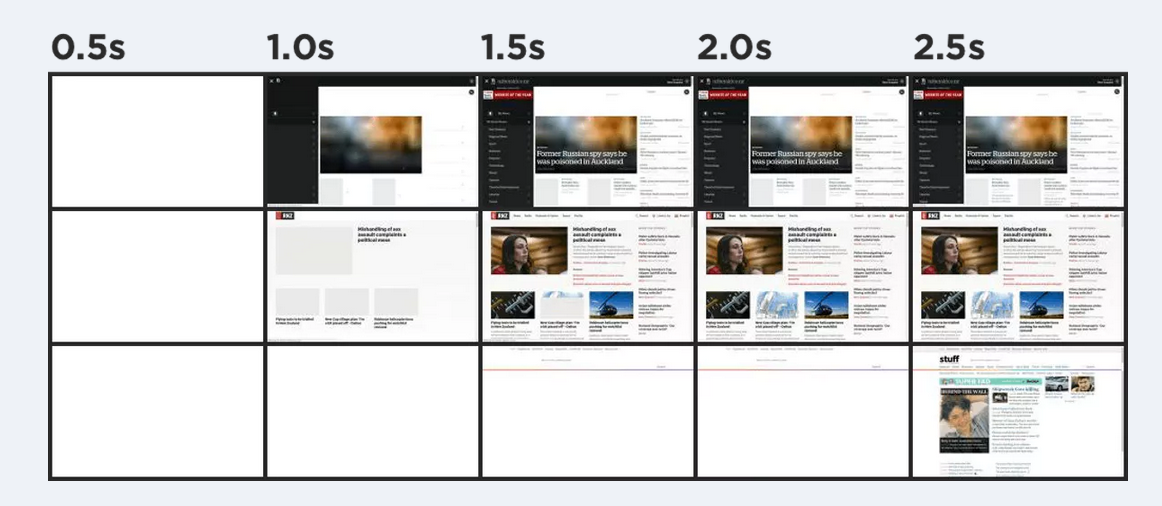
Scott shared an anecdote that I found fascinating. Coming from a design and front-end development studio, he used to need to convince their clients that performance matters, and the most effective way of persuading them wasn't data-driven detailed report but a simple image like below which lists your website loading speed along with your competitors and say, "Hey, see, your site is almost 2 seconds slower than theirs."

That's how you convince people, the power of the image, the shockingly painful but utterly sober visualization.
A Reflection and a Reminder
Although I'm a long-time happy customer of Rails, it's also important to be aware of how other techs are evolving. Attending an event like SmashingConf provides the lens for me to zoom out of my daily view and see them as part of a larger landscape.
UPDATE: The conf videos are now released! https://vimeo.com/showcase/6133041 👏
Clap to support the author, help others find it, and make your opinion count.